好的
因為加班熬夜加班熬夜 雖然現在也在熬夜...
承昨日的 「 v-if 」: 條件式渲染
如果條件成立,則「插入」元素;如果不成立,則「移除」元素
對DOM做「 append 或 remove 」
而 v-if 還可以搭配「 v-else 」、「 v-else-if 」
來達到多種選擇的切換顯示!
不錯吧! 光一個判斷式就有這些玩法~
但...![]()
我因應我公司規則,
盡量只用 「 v-if ]![]()
哼哼
為什麼勒~
假設你有
100行的內容放在「 v-if 」
然後再一個100行內容放在 「 v-else 」
...![]()
我的螢幕不夠長啊!!!!!
要滑啊滑才比較好找到 v-if 和 v-else 的分隔點在哪
難找啊~
所以~
如果要用到 v-else 的時候
我們可以改成「 !<veriable> 」
如下~
<p v-if="isSeen">笑 還笑</p>
<p v-if="!isSeen">消失給你看看</p>
同理~!!
「 v-else-if 」請舉一反三吧![]()
好的~
快快進入正題
今天來一個跟他很像但不同品種
「 v-show 」
Vue的基本語法3: show(顯不顯示)
「 v-show 」: 條件式渲染
蛤!?!? 條件式渲染... PART 2!?
聽講完話啊 孩子
來人! 上例!
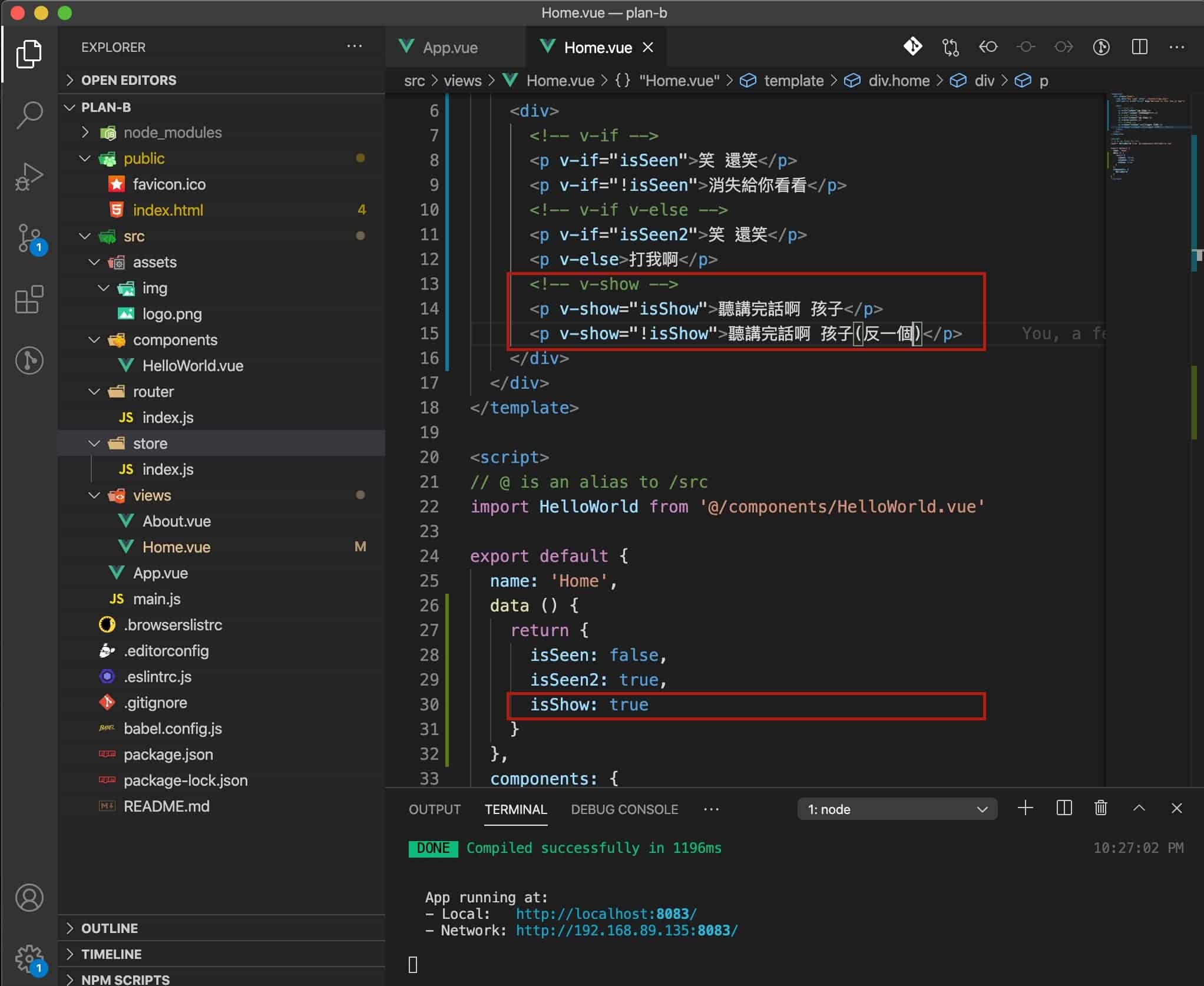
<p v-show="isShow">聽講完話啊 孩子</p>
var isShow = true;


來來來
我 v-show 一個綁「isShow」,一個綁「!isShow」
所以對 v-show 而言
一個顯示(true)
一個不顯示(false)
現在! 來品味一下
重點「 不顯示(false) 」那個,也就是「 v-show="!isShow" 」
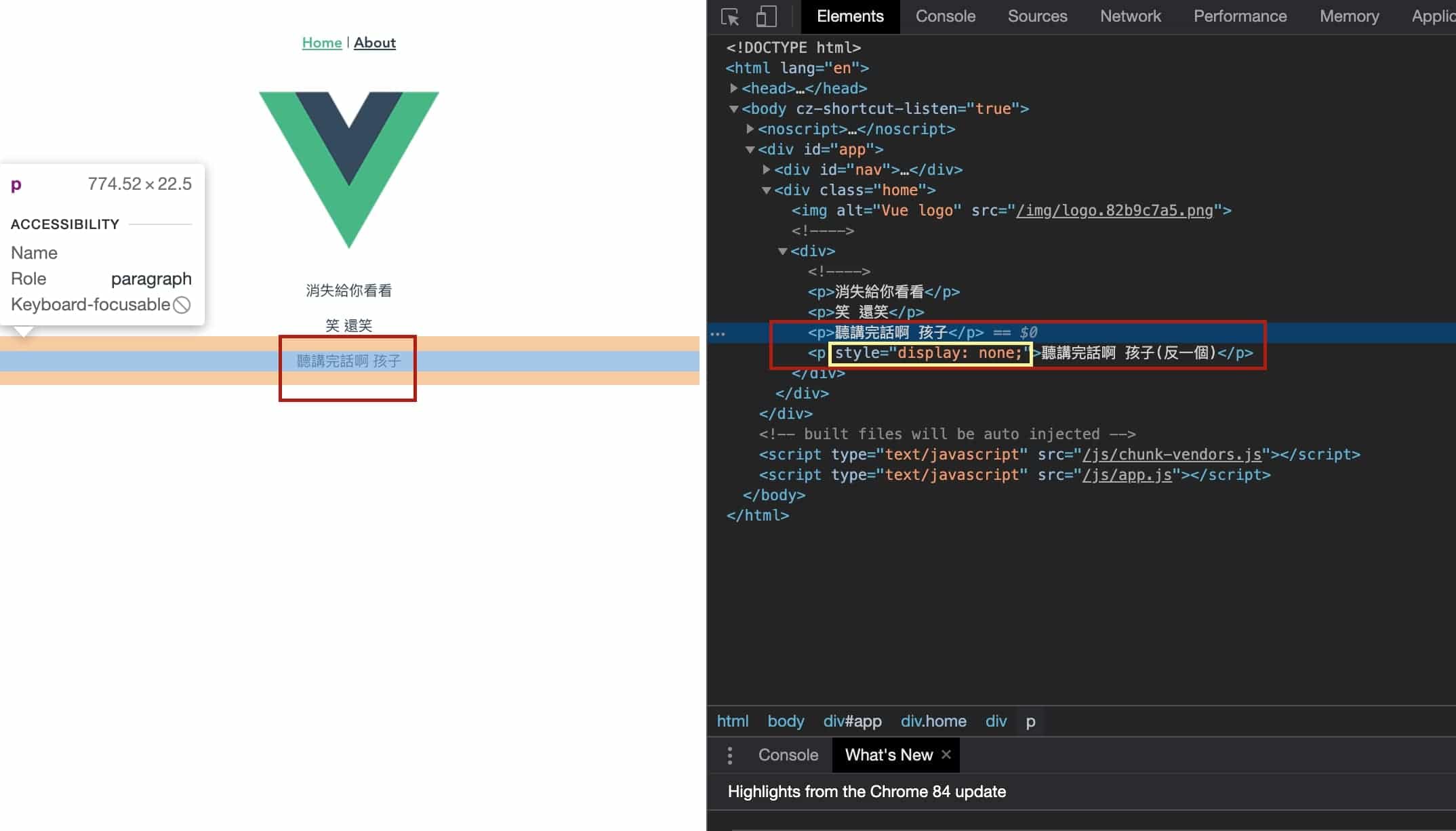
他雖然畫面上看不到
但在DOM上
他是存在的
他.是.存.在.的
哎唷,我的媽呀
他用了「 CSS 」的「 display屬性 」
遮你的雙眼啊!! 哎唷威呀
沒感覺?
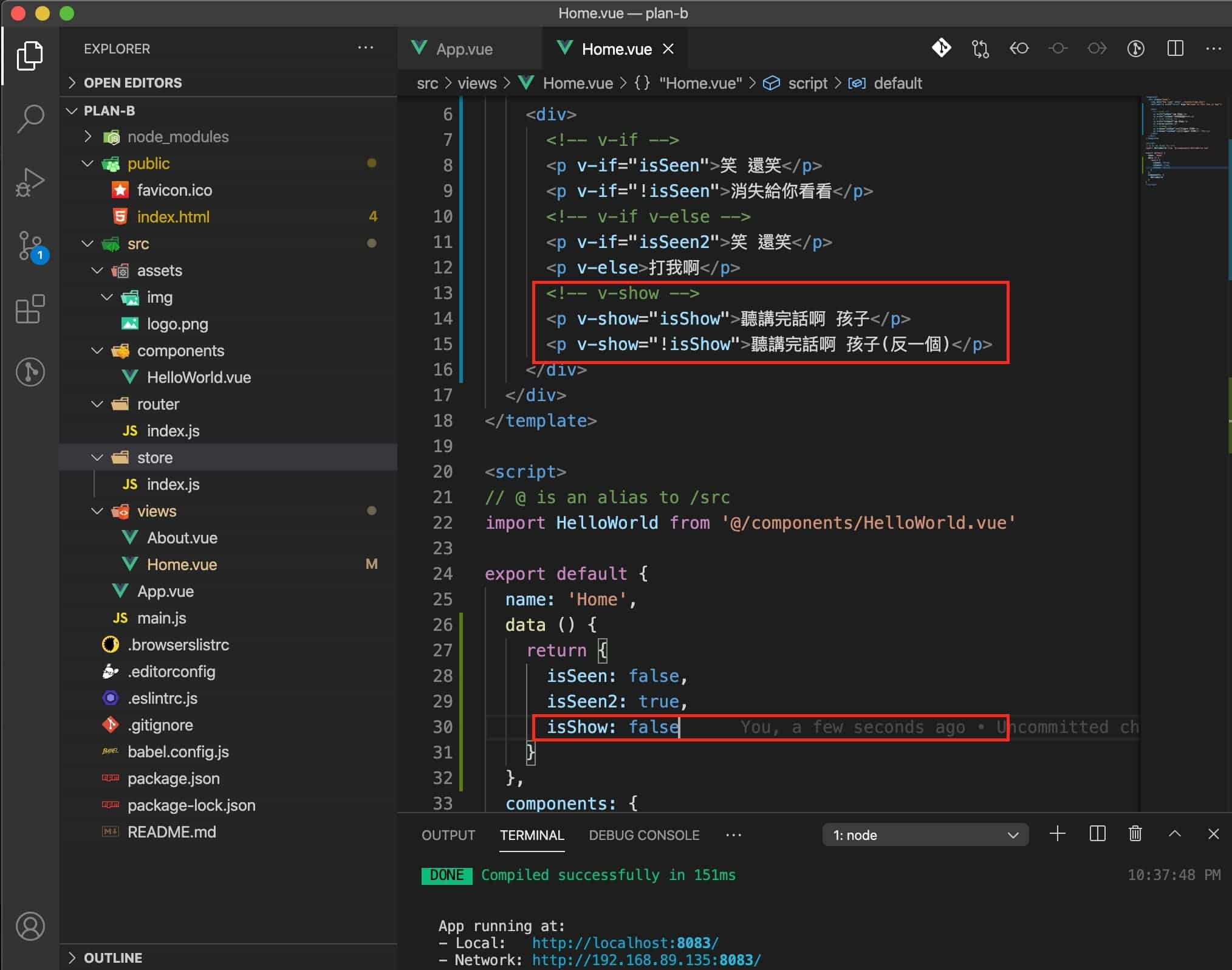
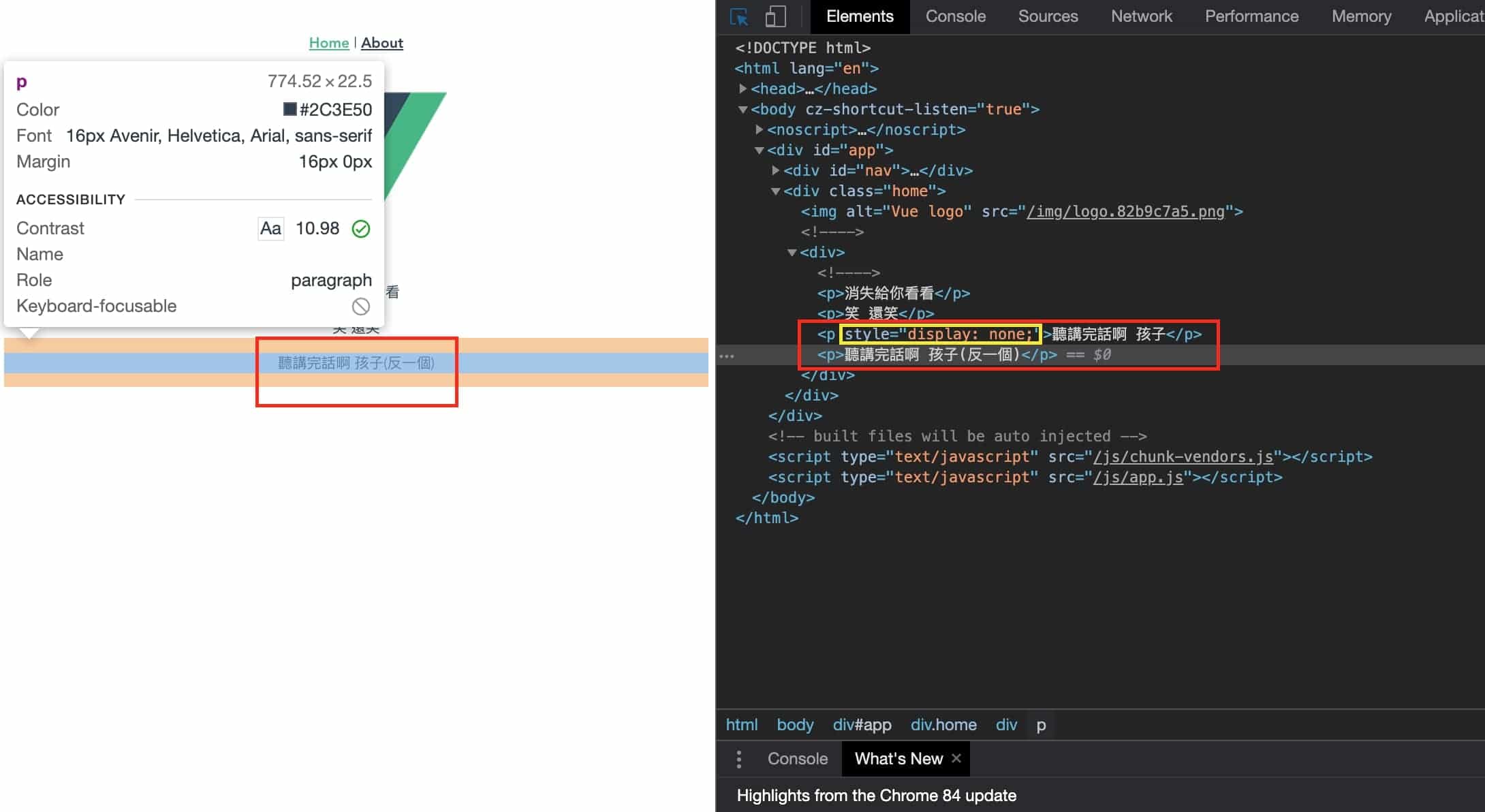
反一個!

看吧~
認清現實吧! 對CSS不了解的請稍稍google一下吧
好的,附個官方語錄:
Another option for conditionally displaying an element is the v-show directive. The usage is largely the same:
<h1 v-show="ok">Hello!</h1>The difference is that an element with v-show will always be rendered and remain in the DOM; v-show only toggles the display CSS property of the element.
好! 初始化!
「 v-show 」: 條件式渲染
如果條件成立,則對元素「移除」style「 display: none;」;如果不成立,則對元素「插入」style「 display: none;」
看出端倪了嗎??
來來,在上一個官方語錄:
v-if is “real” conditional rendering because it ensures that event listeners and child components inside the conditional block are properly destroyed and re-created during toggles.
v-if is also lazy: if the condition is false on initial render, it will not do anything - the conditional block won’t be rendered until the condition becomes true for the first time.
In comparison, v-show is much simpler - the element is always rendered regardless of initial condition, with CSS-based toggling.
Generally speaking, v-if has higher toggle costs while v-show has higher initial render costs. So prefer v-show if you need to toggle something very often, and prefer v-if if the condition is unlikely to change at runtime.
「 v-if 」: 是真正的 條件式渲染 ,因為會確實的做「重建」和「銷毀」
「 v-show 」: 是擬似的 條件式渲染 ,一直存在畫面,利用「CSS」做「遮不遮你眼」
所以
一般來說
有著音速般的 頻繁 切換,使用「 v-show 」會比較好
有著關鍵十個 條件少變化 ,使用「 v-if 」會比較好
雖然應該還是視狀況決定啦~
哈
好的~
明天再續吧~掰 ![]()
